

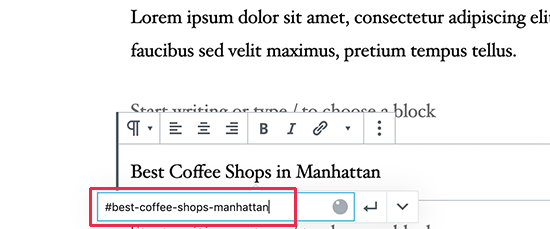
Why should you use anchor links?įor blogs with long content, most websites use anchor links to create a table of contents. As a result, users can quickly jump to different sections where they are looking for information. When you click on an anchor link, you will be taken to another section of the same page. What is an anchor link?Īnchor links are also known as jump links or in-page links. However, do you know how to effectively add anchor links in WordPress? In today’s blog, we will define anchor links and walk you through the process of creating anchor links in WordPress. This enables users to quickly navigate to that section from anywhere. Click in the field and name the anchor.Anchor links are a great way to share a link to a specific section of your WordPress site. The screenshot below shows how to create the HTML anchor by clicking on a header in your post or page Click on a header, then click in the Block menu on Advanced. Make sure to remember what you added, as you’ll need it when you create the anchor link. Click in the empty field to name the anchor.

Log into the WordPress Administrator Dashboard.This tutorial will show you how to add the links using the Visual Editor. We are going to be focusing primarily on how to add anchor links with Gutenberg, the default editor in WordPress.Īs of WordPress version 5.0, the integrated default editor is Gutenberg.

There are a few different ways to create anchor links in a WordPress post or page. You’ll find server solutions that are secure, optimized and priced to meet your budget needs. If you are looking for a new home for your WordPress site, then look no further than InMotion’s WordPress Hosting. Follow the tutorial below to learn how to add anchor links in a WordPress post or page. One of the most common things you’ll find in web-based articles are links that jump from one location in an article to another location of that same article.


 0 kommentar(er)
0 kommentar(er)
